まいど、黒井です。
最初にことわっておきますが……
[voice icon=”https://tanoblo.com/wp-content/uploads/2016/09/IMG_0670-150×150.jpg” name=”黒井” type=”l”]この記事の内容はあくまでも「初心者向け」ですよー![/voice]
さて。
「ギンプ」と読むか「ジンプ」と読むかでひと悶着ありそうな画像編集・加工ソフト「GIMP」をつかって、
簡単にYouTube動画のサムネイルや、ブログのアイキャッチ画像をつくる方法を解説します。
[voice icon=”https://tanoblo.com/wp-content/uploads/2016/09/IMG_0670-150×150.jpg” name=”黒井” type=”l”]ぼくは「ギンプ」派。でもGIFは「ジフ」なんだよね。GIF画像を「ギフ画像」というと「岐阜県」が頭に浮かぶからさあ。あ、どうでもいっすね。[/voice]
GIMPは「無料でありながら有料の画像編集ソフトと大差のない画像編集や加工ができる」ことでたいへん人気のあるソフト。
ひきこもりニートであるぼくからすると「無料で高機能」というだけでヨダレものです。
[voice icon=”https://tanoblo.com/wp-content/uploads/2016/09/IMG_0670-150×150.jpg” name=”黒井” type=”l”]じゅるり……[/voice]
GIMPをつかったお手軽「アイキャッチ」のつくり方を以下の3ステップで解説します。
- アイキャッチのもとになる画像を用意する
- テキストレイヤーでタイトルをつくる
- テキストを目立たせる
それじゃあ、レッツらゴー!
[voice icon=”https://tanoblo.com/wp-content/uploads/2016/09/IMG_0670-150×150.jpg” name=”黒井” type=”l”]記事のおしりに「GIMPを動かしながらアイキャッチのつくり方を解説した動画」を貼り付けておくので、文章を読むのがメンドウなひとはすっとばして動画だけでも見てねー。[/voice]
GIMPをつかったお手軽「アイキャッチ」のつくり方

ぼくの場合、ブログのアイキャッチやYouTube動画のサムネイルは、基本的に以下の3つのステップでつくっています。
- アイキャッチのもとになる画像を用意する
- テキストレイヤーでタイトルをつくる
- テキストを目立たせる
[voice icon=”https://tanoblo.com/wp-content/uploads/2016/09/IMG_0670-150×150.jpg” name=”黒井” type=”l”]簡単テマ要らずでサムネイルやアイキャッチをつくりたいひとにおすすめですよー。何度もいうけど「初心者向け」。[/voice]
【1】アイキャッチのもとになる画像を用意する




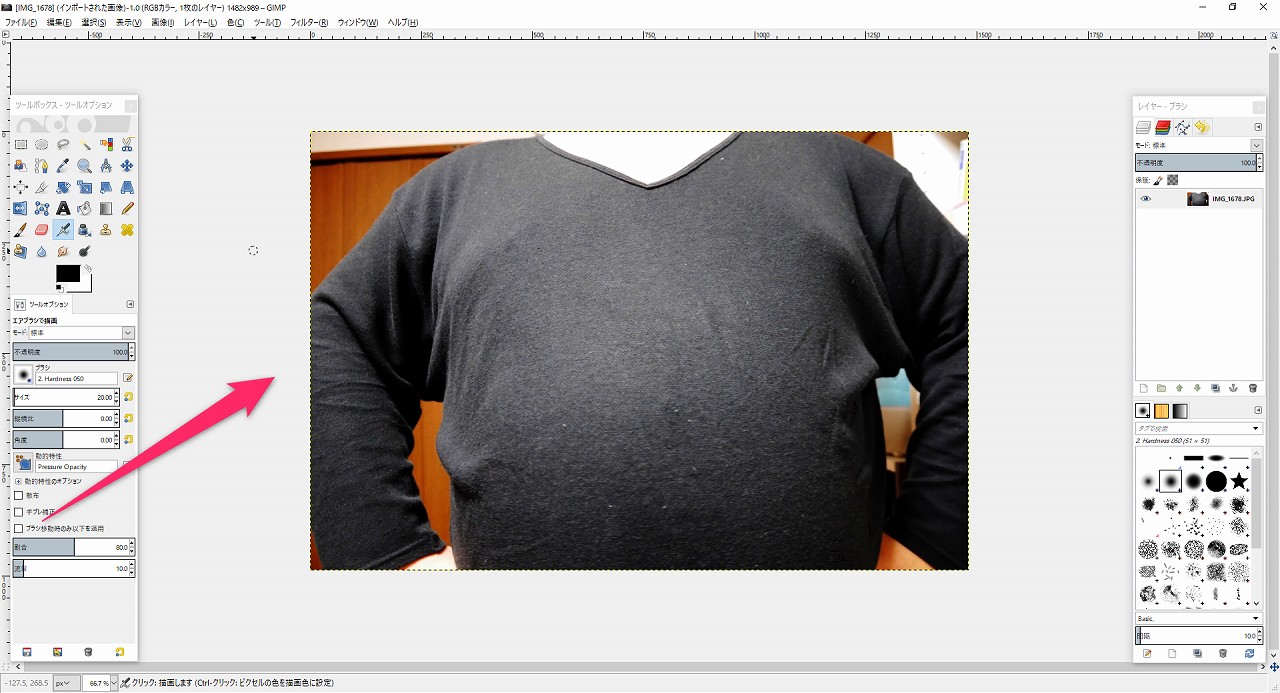
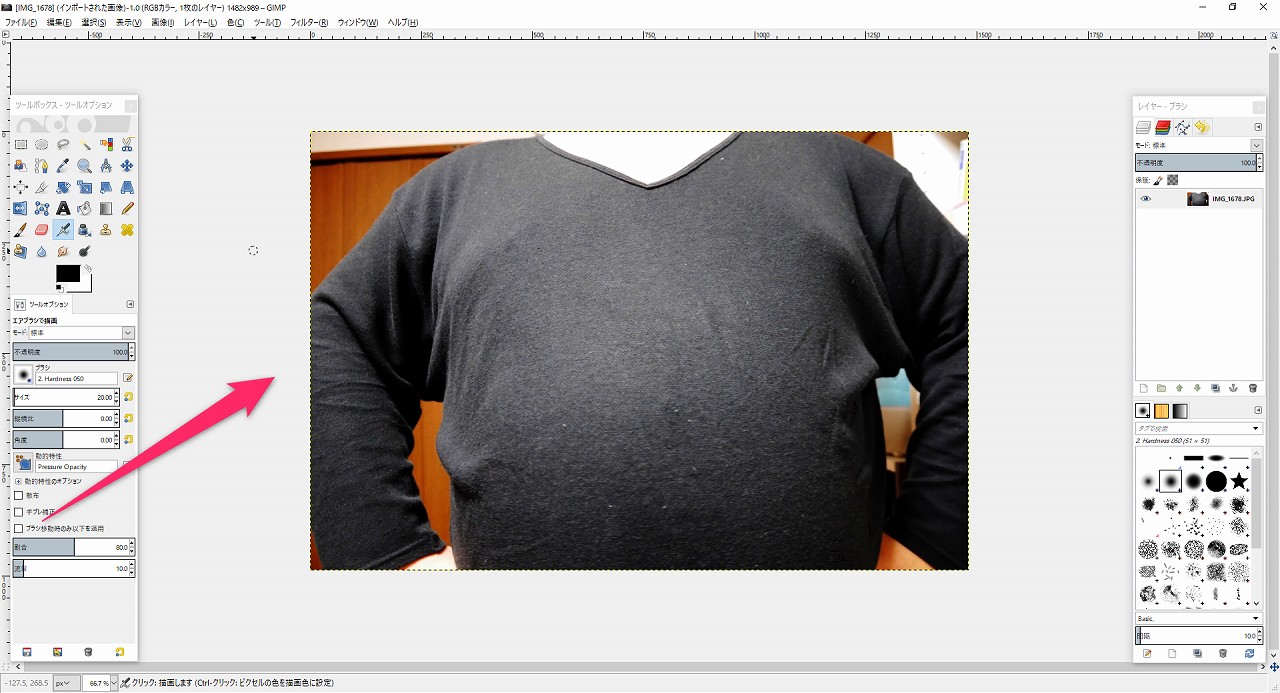
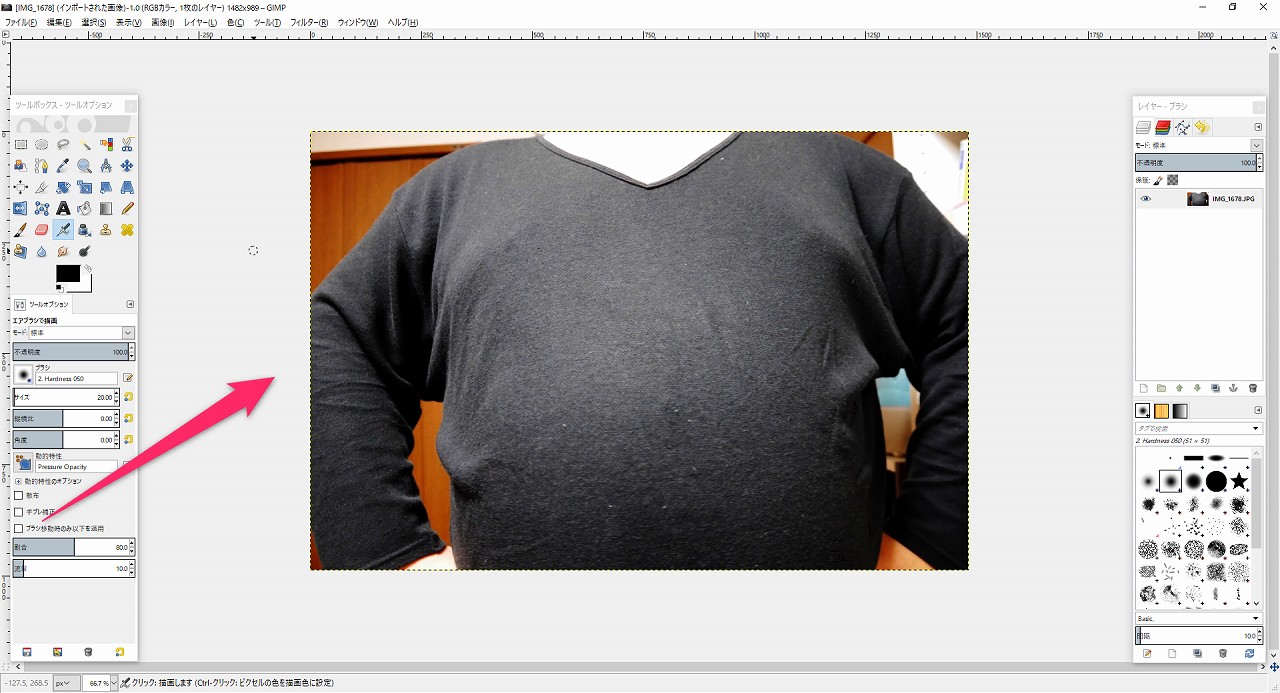
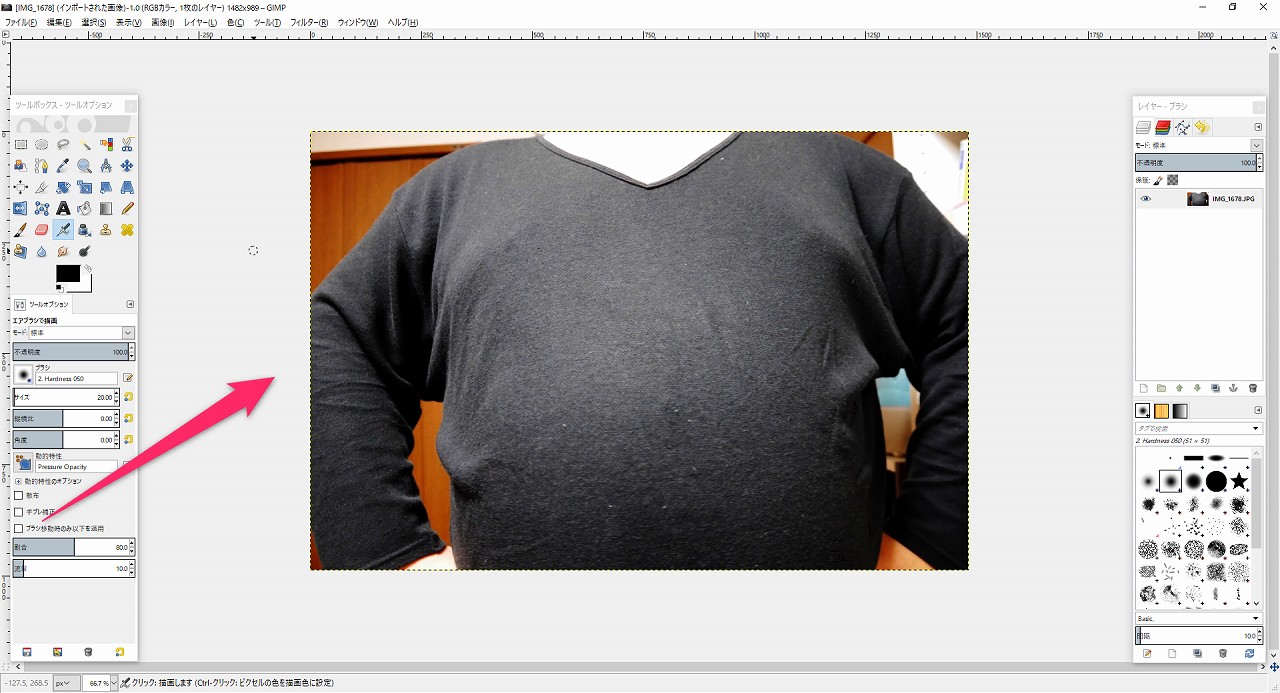
こちらがGIMPの画面です。
まだ何もないGIMPに「画像ファイル」を【ドラッグ・アンド・ドロップ】してくると……




このように、画像がGIMPに取り込まれて表示されます。
[voice icon=”https://tanoblo.com/wp-content/uploads/2016/09/IMG_0670-150×150.jpg” name=”黒井” type=”l”]ちなみに写真のデブは黒井です。[/voice]
【2】テキストレイヤーでタイトルをつくる




アイキャッチやサムネイルのもとになる画像を取り込んだら、つぎに「テキストレイヤー」をつかいタイトル(キャッチコピー)を入力します。
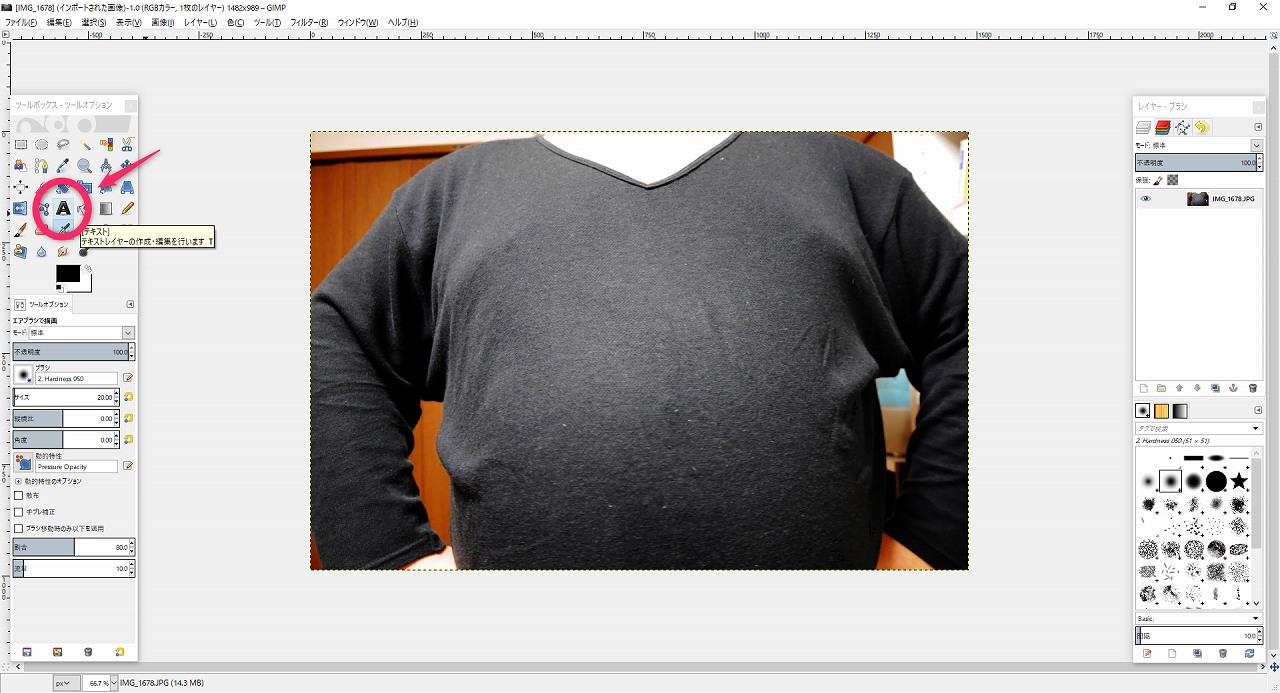
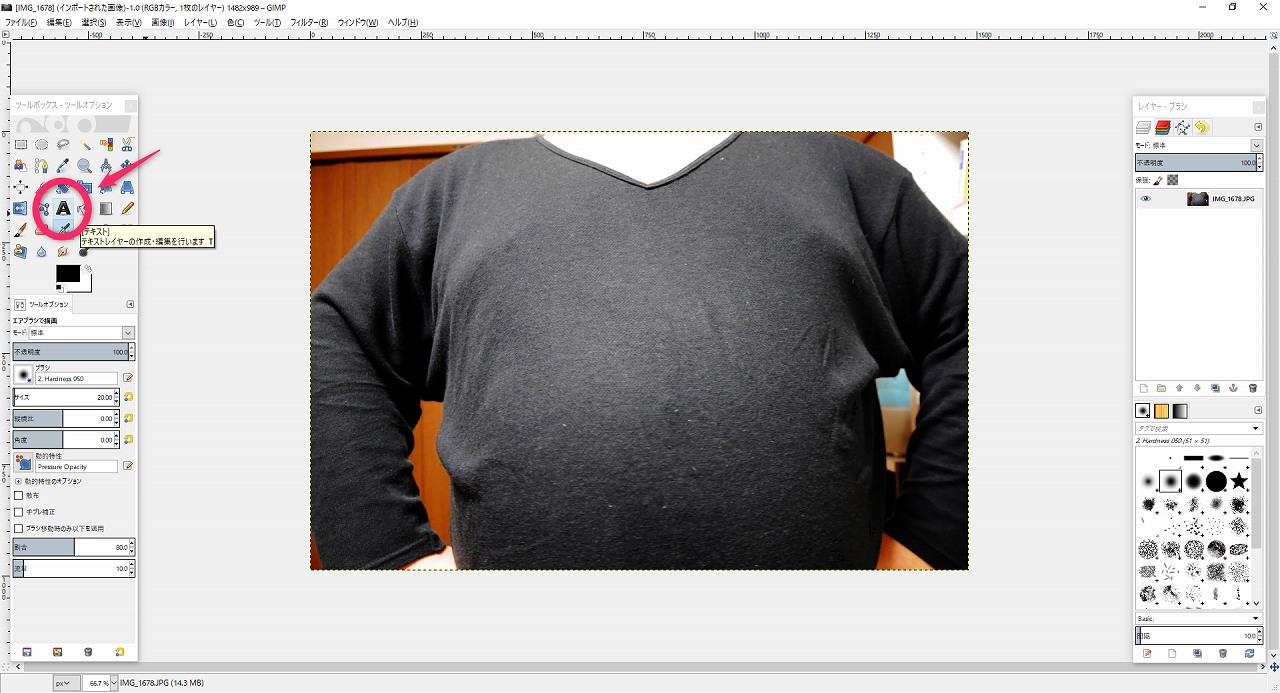
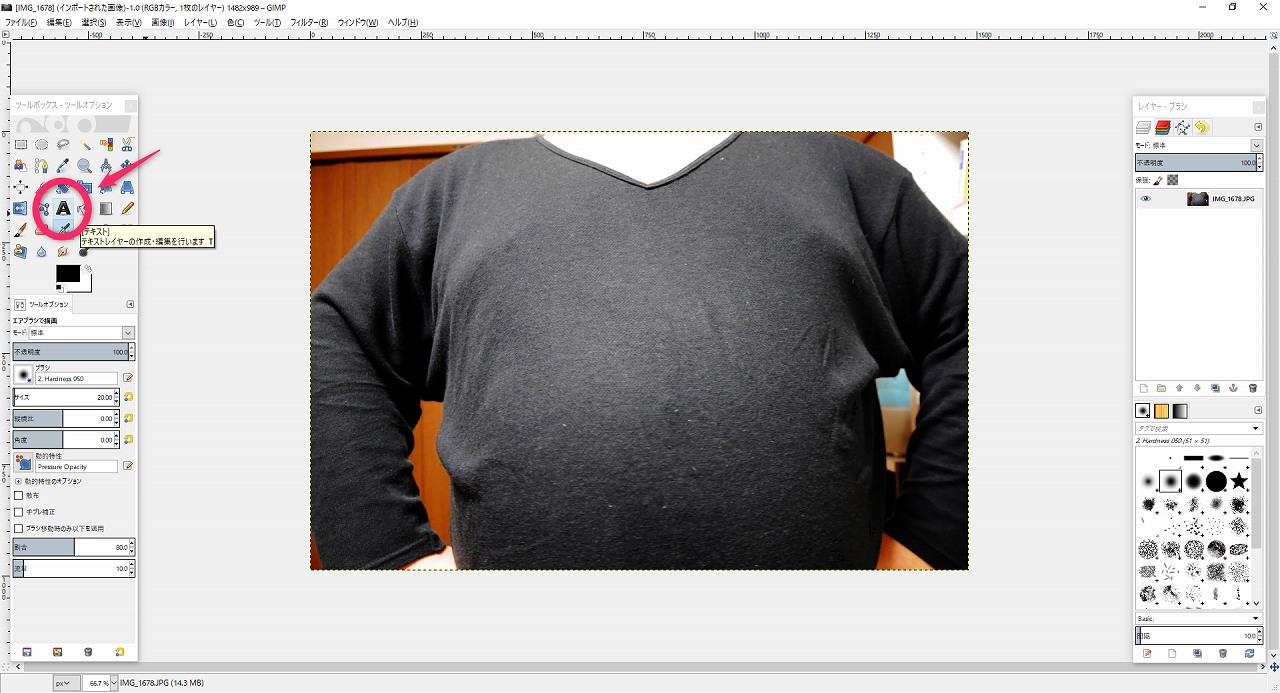
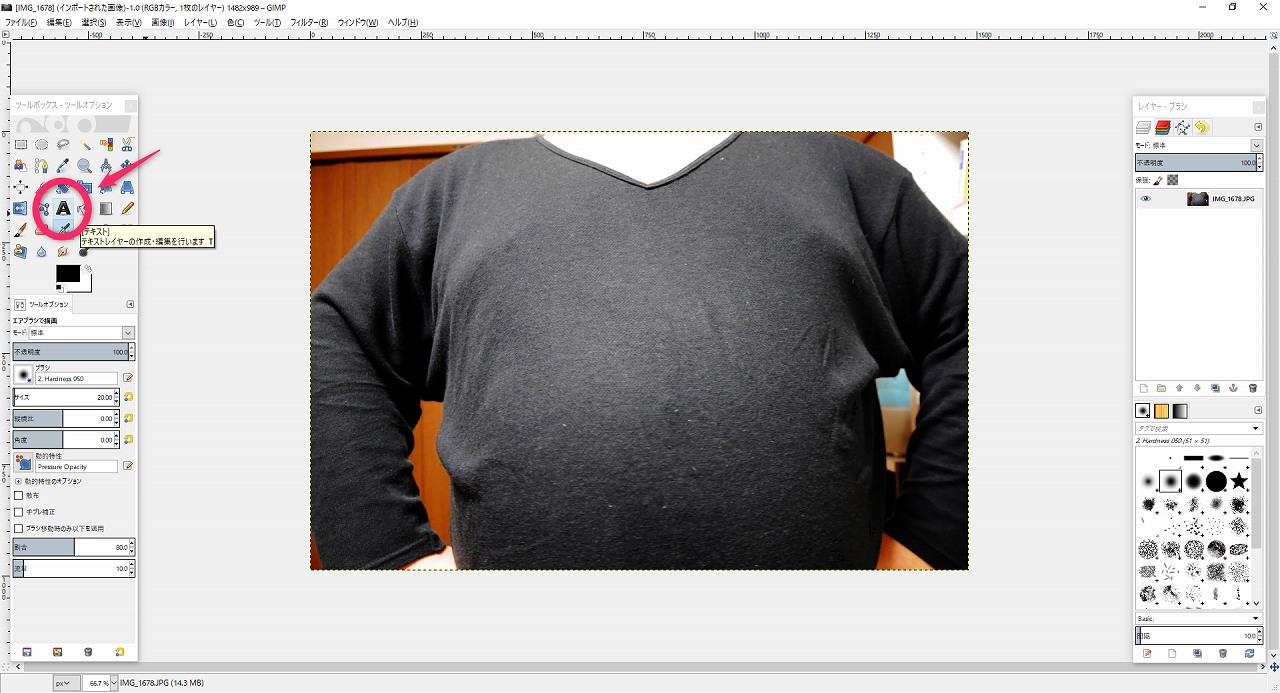
【テキストレイヤー】をクリックして……
【2-1】フォントの設定をしてテキストレイヤーを配置




フォント(書体)の設定や、そのサイズ、色を決めます。
それから画像の好きな部分に「テキストレイヤー」を配置して……
【2-2】テキストの入力




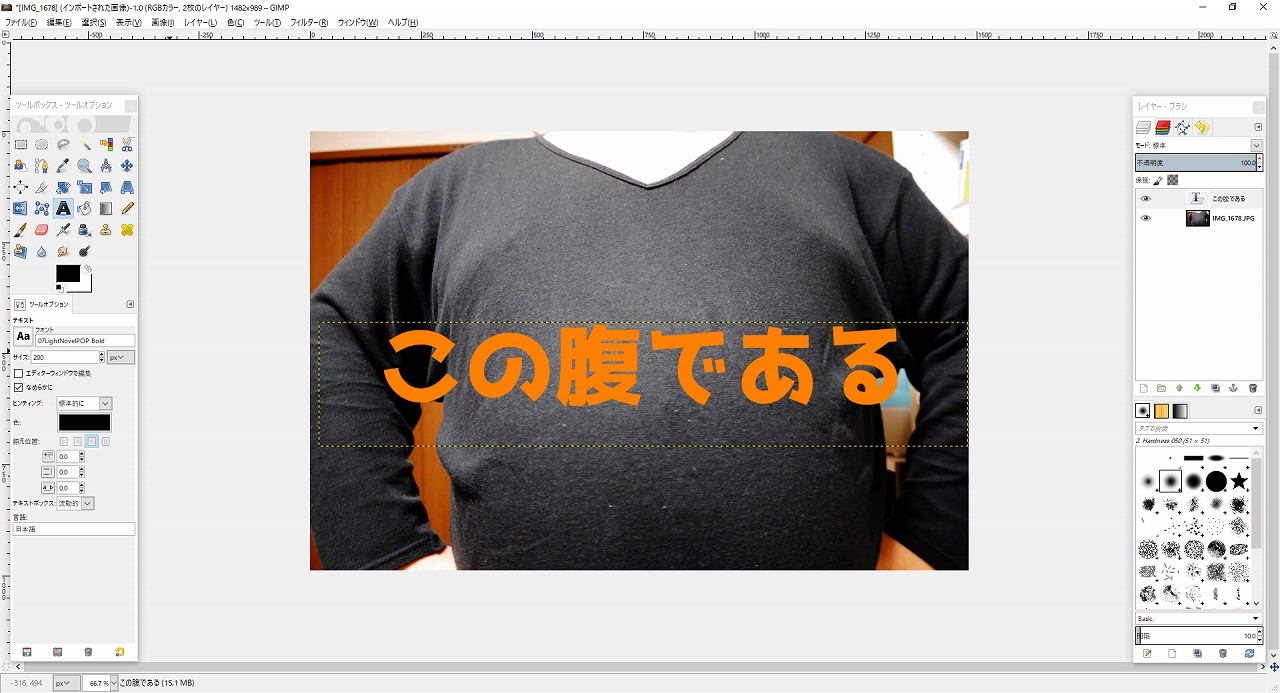
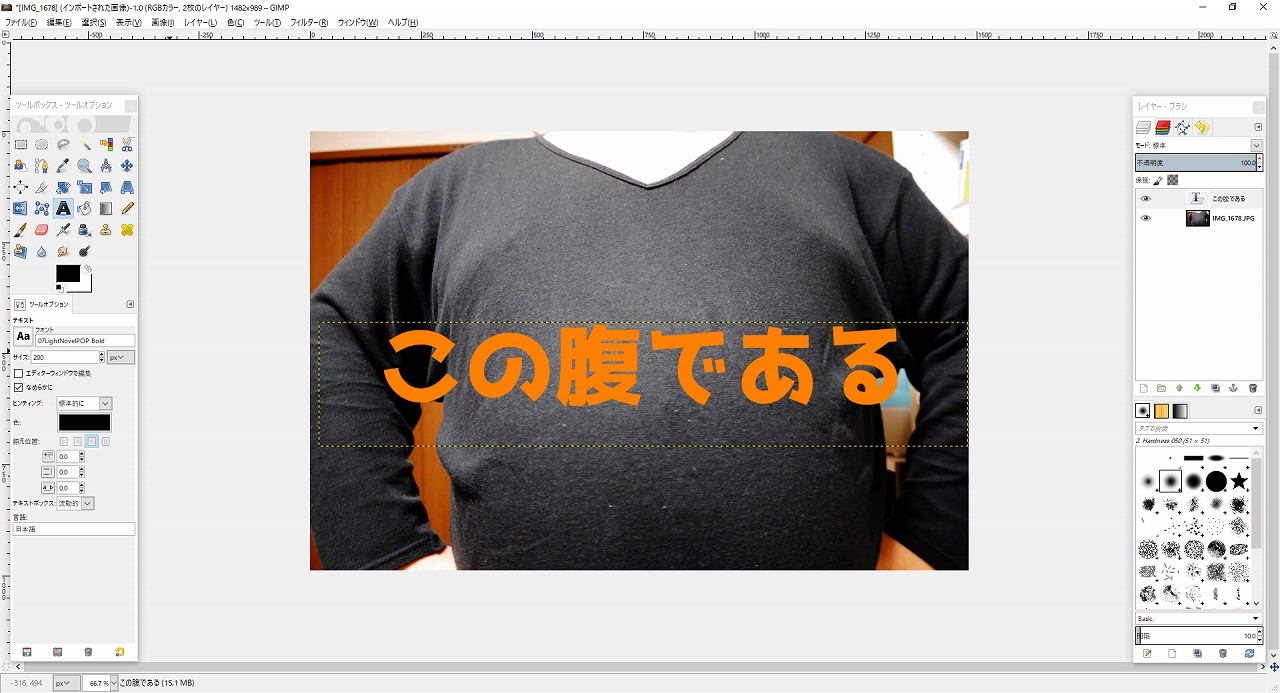
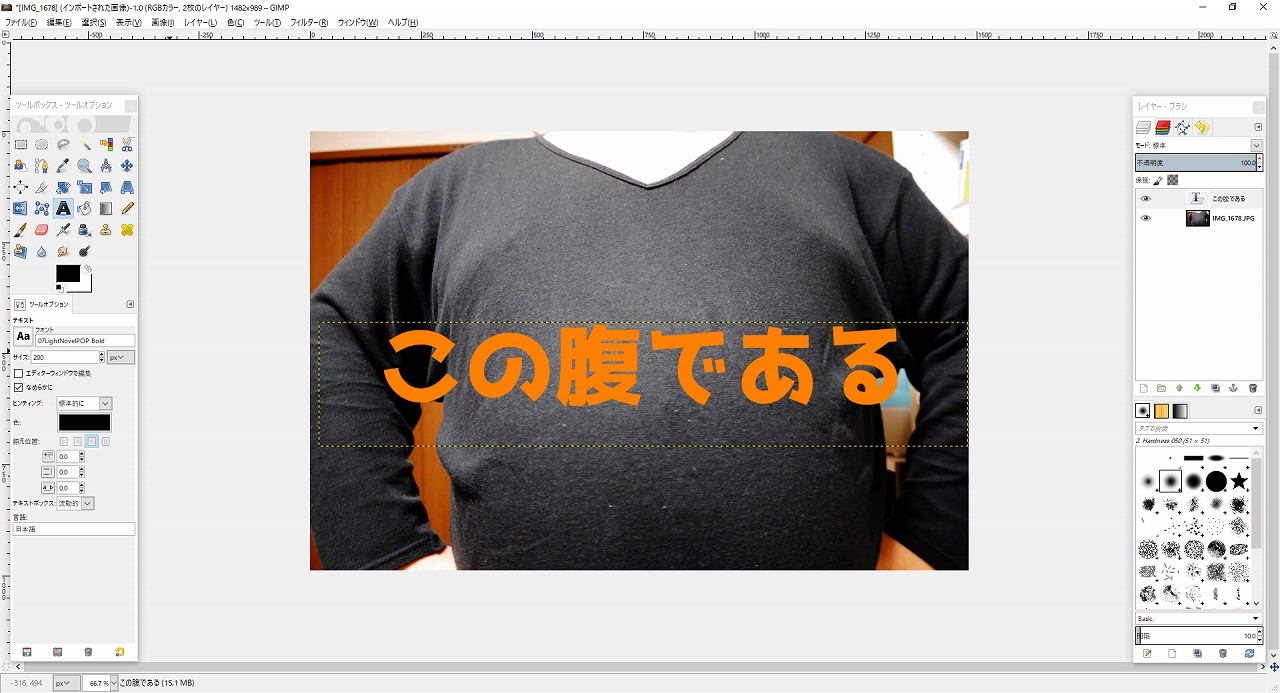
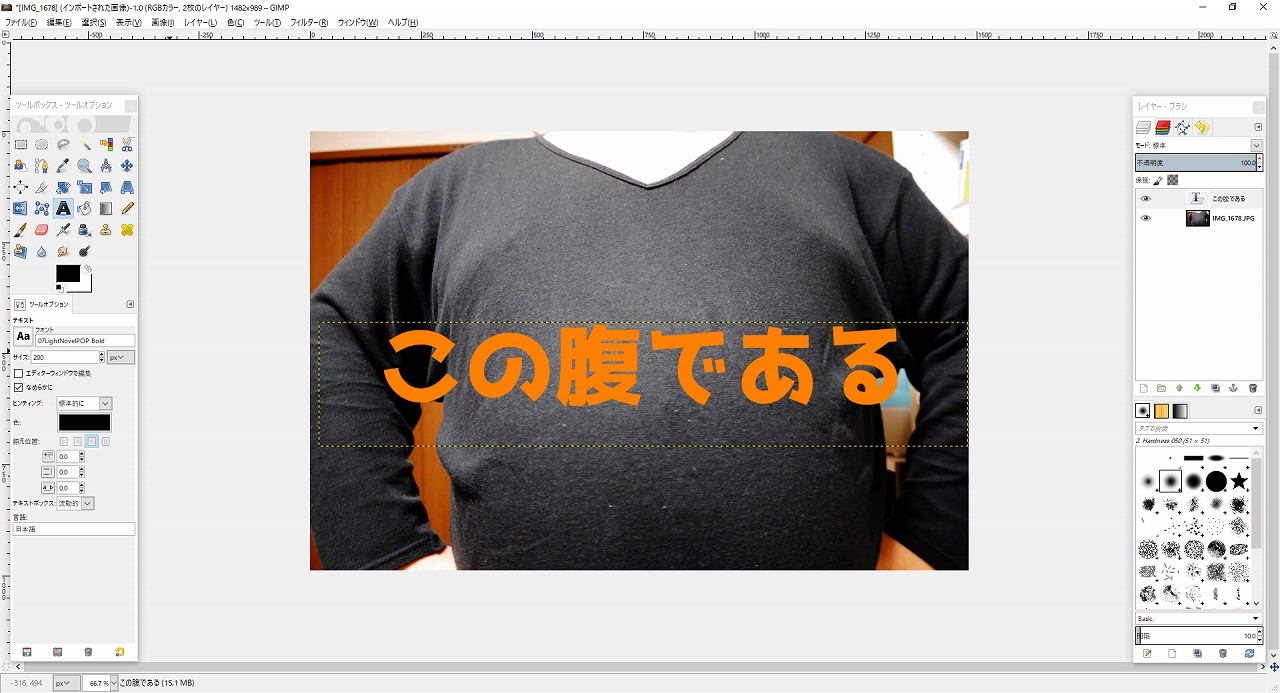
テキストを入力!
今回はこの画像を見ながら思わず「おれのお腹ヤベえな」と笑ってしまったので、大きなサイズの文字で「この腹である」と書いてみました。
これでフォントサイズは「250ピクセル」だった、かなぁ。
【2-3】複数のテキストレイヤー
[voice icon=”https://tanoblo.com/wp-content/uploads/2016/09/IMG_0670-150×150.jpg” name=”黒井” type=”l”]テキストレイヤーはいくつも作れるよ![/voice]
テキストレイヤーは複数つくることが可能です。
メインのタイトルだけでなく、フォントのサイズや色を変えて、サブタイトルや軽い説明文を追加してもいいでしょう。
[adsense]
【3】テキストを目立たせる
[voice icon=”https://tanoblo.com/wp-content/uploads/2016/09/IMG_0670-150×150.jpg” name=”黒井” type=”l”]仕上げをして、テキストを目立たせよう![/voice]
これでタイトル(キャッチコピー)が入り、アイキャッチやサムネイルとしての最低限の体裁が整いました。
しかし、仕上げをして、もう少しテキストが目立つようにしましょう。
【3-1】不透明部分を選択範囲に
[colwrap]
[col2]



[/col2]
[col2]



[/colwrap]
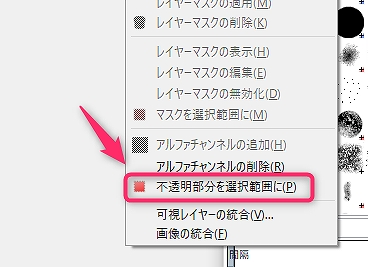
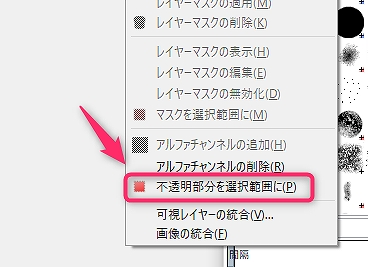
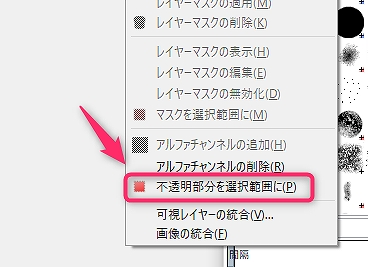
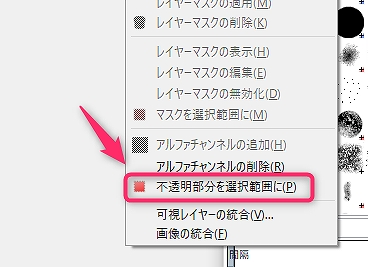
まず、目立たせたい【テキストのレイヤーを右クリック】します。
表示されたメニューから【不透明部分を選択範囲に】をクリックすると……
選択したテキストレイヤーに入力されたテキストのまわりに点線が表れ、さらにそれが点滅しているはず。




これが「範囲を選択した状態」です。
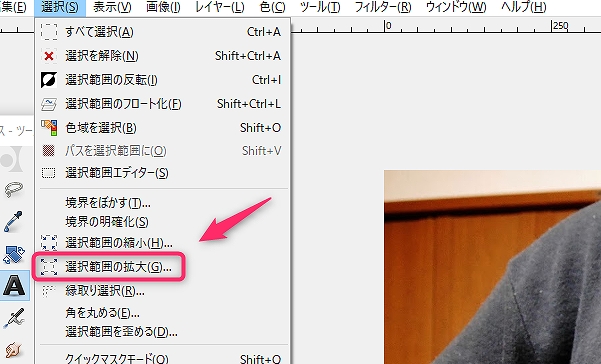
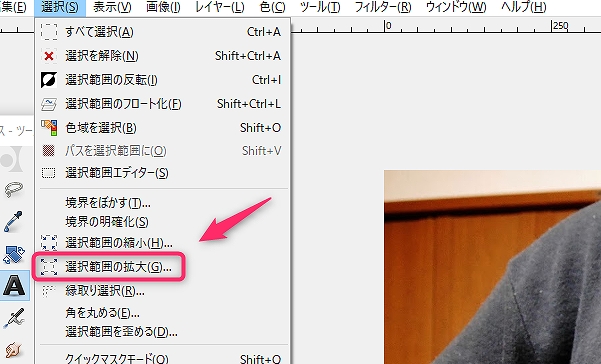
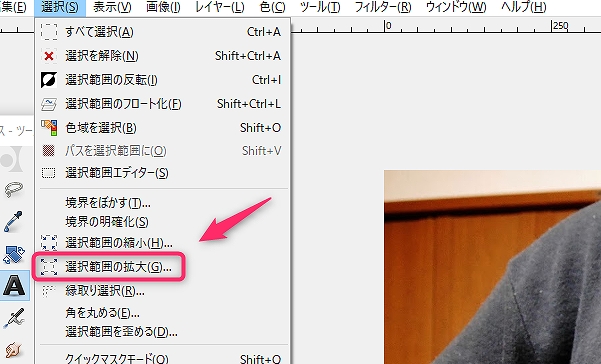
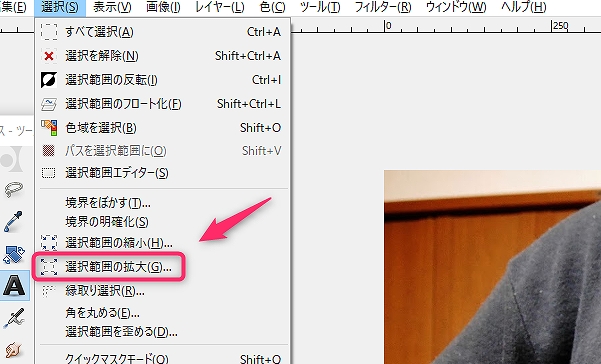
【3-2】選択範囲の拡大




つぎに、GIMP画面の上部にあるタブから【選択】→【選択範囲の拡大】の順に進んで、さきほど選択した範囲を「大きく」します。
すると……




さきほどの「選択範囲」が大きくなって、タイトル(キャッチコピー)のまわりを点線がとり囲むかたちになりました。
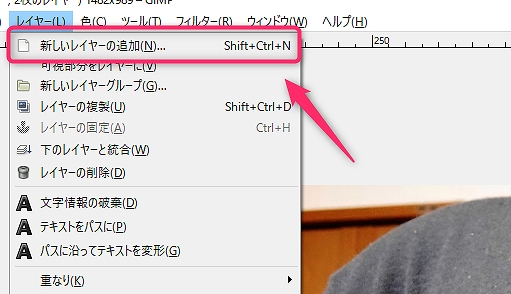
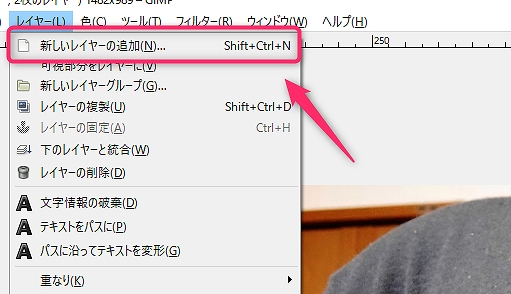
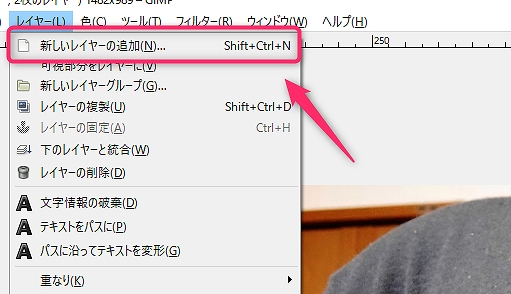
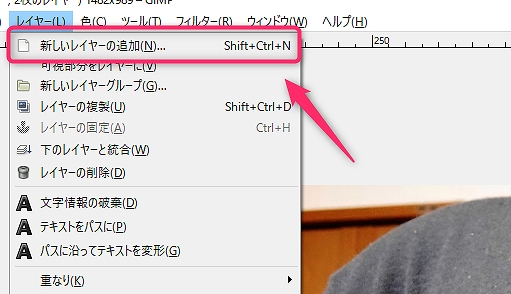
【3-3】新しいレイヤーの追加




【レイヤー】→【新しいレイヤーの追加】を選択し、新たにレイヤーを追加します。
クリックすると「新規レイヤーの設定ウィンドウ」が出てきますが、何もせずそのまま【OK】をクリックしてください。
すると……
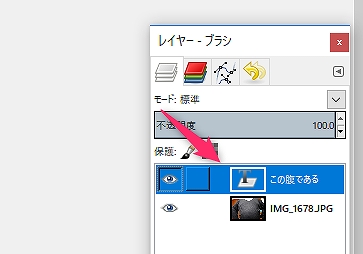
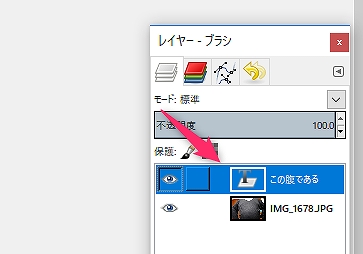
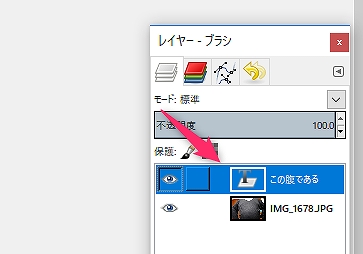
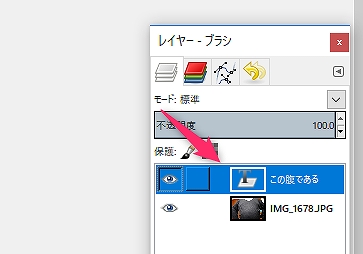
【3-4】レイヤーの移動




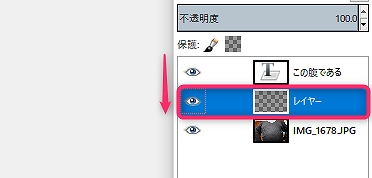
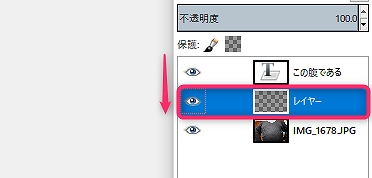
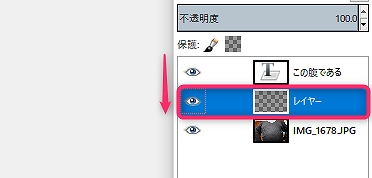
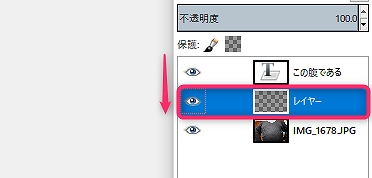
このように「レイヤー」という名前のレイヤー(ややこしいな)が追加されます。
そうしたら、いま追加した「レイヤー」をドラッグして、最初につくった「テキストレイヤー」より「下に」持っていきます。
レイヤーをドラッグで動かせない場合は、レイヤーの一覧画面の下にある【矢印ボタン】で移動させましょう。
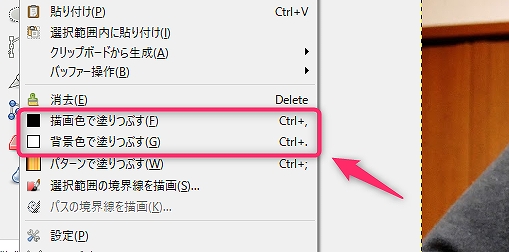
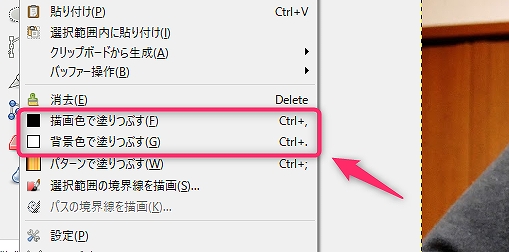
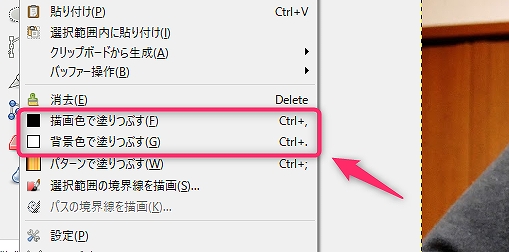
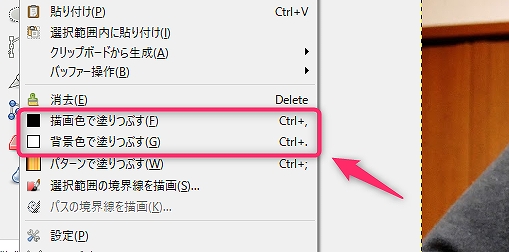
【3-5】背景色で塗りつぶす




さきほどつくった「レイヤー」を選択した状態で、GIMP上部のタブ【編集】から【背景色で塗りつぶす】をクリックすると……




背景色として設定している色(もちろん変更も可能)で、大きくした選択範囲が塗りつぶされ、タイトル(キャッチコピー)の周囲に色がつきました。
これで終了っ!
[voice icon=”https://tanoblo.com/wp-content/uploads/2016/09/IMG_0670-150×150.jpg” name=”黒井” type=”l”]こうするとテキストがくっきり見えるよね![/voice]
[adsense]
黒井のつくった「YouTube動画のサムネイル画像」を見てみる
[colwrap]
[col2]



[col2]



[/colwrap]
ででーん!
どうでしょうか。
上の画像はすべてこの記事で解説した「GIMPで簡単にYouTubeやブログのアイキャッチをつくる方法」のテクニックだけでつくっています。
[voice icon=”https://tanoblo.com/wp-content/uploads/2016/09/IMG_0670-150×150.jpg” name=”黒井” type=”l”]シンプルだけど、なかなかイイ感じでしょ?[/voice]
GIMPで簡単にYouTubeやブログのアイキャッチをつくる方法【動画バージョン】
GIMPで実際にアイキャッチをつくりながら解説をしている動画を撮りました。
動画のほうが分かりやすいところもありますので、こちらも合わせて試聴していただければさいわいです。
そして……
チャンネル登録をお願いします!




ぼくのYouTubeチャンネル「黒井の動画」へのチャンネル登録をお願いします!
GIMPの解説動画はレアケースで、普段は「ゲーム実況動画」や「作業用のゲームプレイ動画」などを投稿しています。
基本的に「黒井がべらべらしゃべっている動画」なので、ゲームにあまり興味がなくても楽しめると思います。
ぜひいちど、動画を見てみてねー!
[btn class=”simple”]黒井の動画 まいにち更新中![/btn]

コメント
[…] GIMPで簡単にYouTubeやブログのアイキャッチ/サムネイルを作る方法無料で高機能/高性能な画像編集/画像加工ソフト「GIMP」を使って、簡単にYouTube動画のサムネイル画像や、ブログのアイキ […]