「無料と有料だったらどっちがいい?」
なんて訊かれたら、ぼくは迷わず「無料」を選びます。貧乏性なんですよ。
だからWordPressでブログを始めてからも、ずっと「無料テーマ」にこだわってきました。
でもブログからの収益も安定していますから、ちょっとくらいブログにお金をつかってもいいでしょ。
ということで以前から気になっていた「アルバトロス」という有料のWordPressテーマを購入してみました。
前提:無料WordPressテーマにも良いものはたくさんある。

前提として「無料WordPressテーマ」にも良いものはたくさんあるのだということをわかってほしい。
無料でも充分に素晴らしいテーマがそろっています。
ぼくが使ったことがあるのは・・・
こんなところかしら。
どれも素晴らしいテーマばかりでした。おすすめです。
しかし!
ぼくは少なからず「ブログでお金を稼いでいる」ワケですから、テーマも無料のものではなく、有料のものをつかうべきだ!
と、急に思い立ち、勢いで「アルバトロス」を購入したのでした。
「昨日まで」と「今日から」

昨日までのタノブロは、上のリストにもある「Xeory Base」という無料のWordPressテーマを利用していました。
「Xeory」は「バズ部」というウェブメディアが無料で提供しているWordPressテーマで、デザインのシンプルさと、親切心あふれる使いやすさが特徴です。
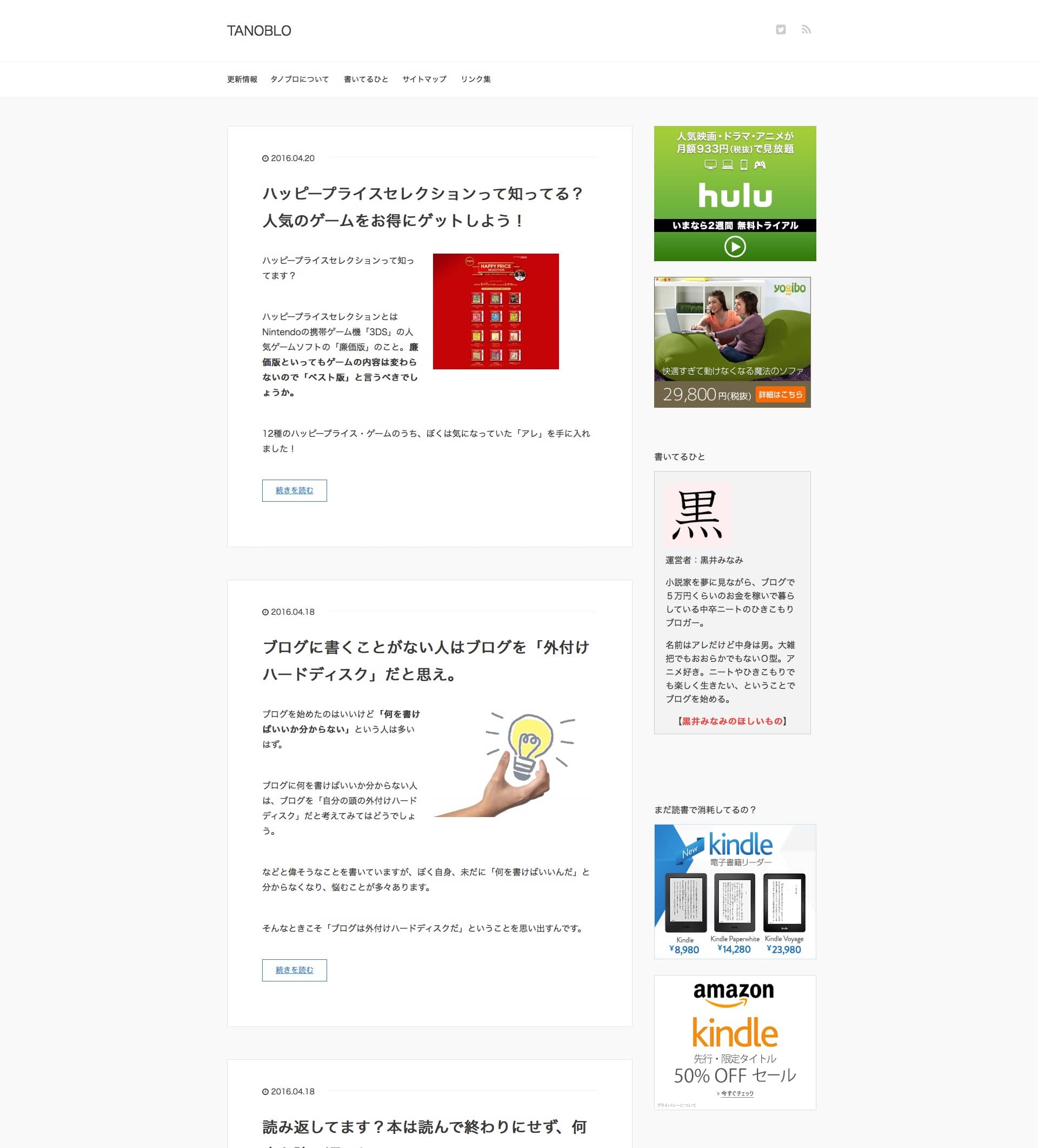
「Xeory Base」を適応したタノブロが・・・

こちら!
クリアで落ち着きがあって、何よりシンプルで見やすいデザインが魅力。コンテンツで勝負したい! という方におすすめです。
そして、
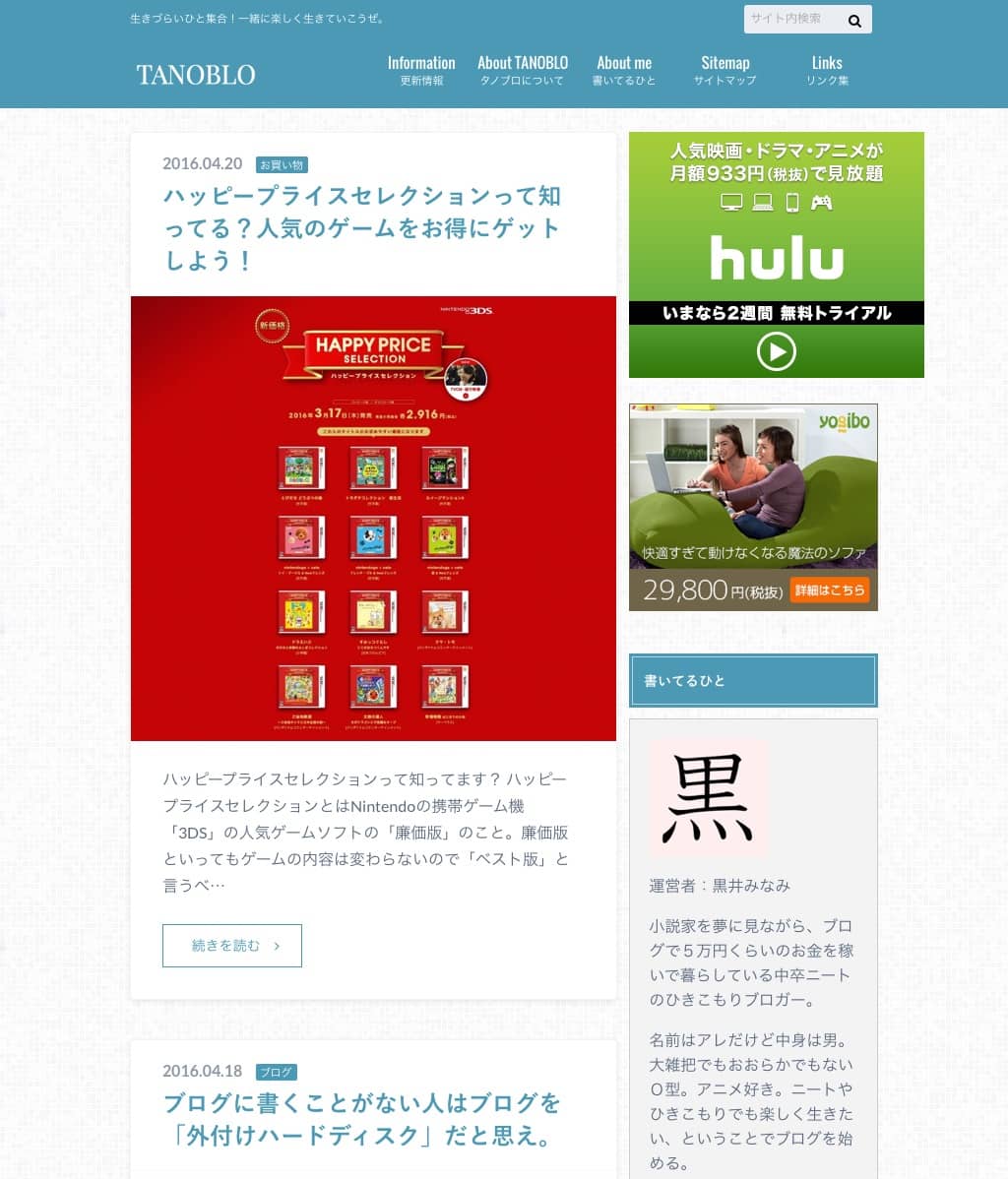
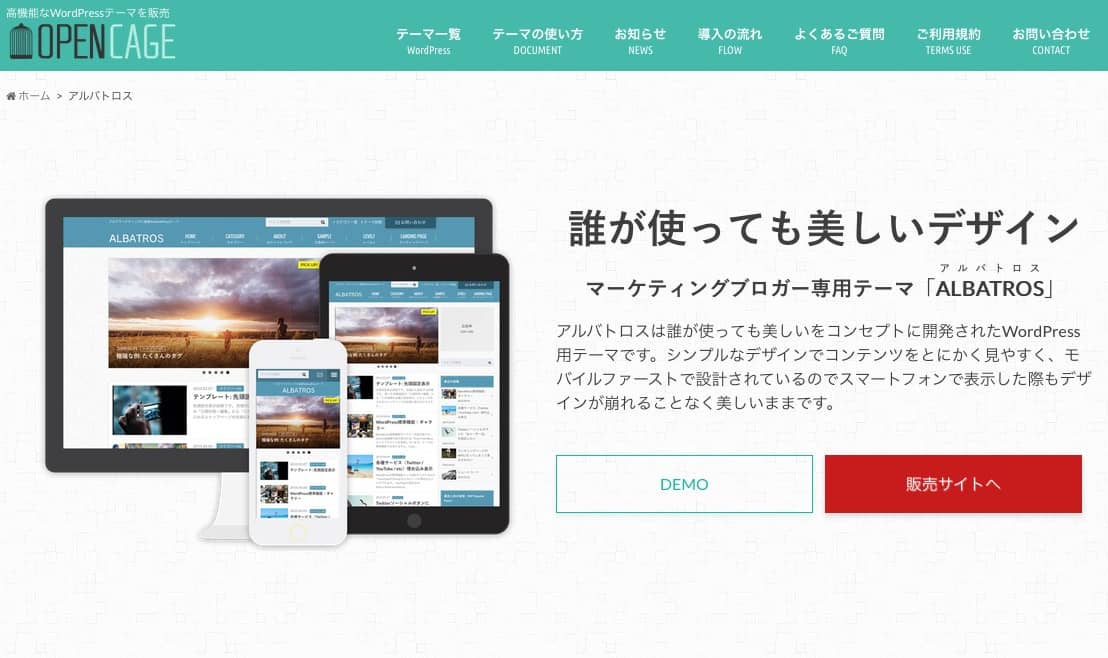
今回ぼくが購入した「アルバトロス」を適応すると・・・

こんな感じ。
「アルバトロス」は落ち着いたシンプルなデザインの中にも「遊び」や「色」がありますね。
「Xeory」は「シンプルで美しいけど無味乾燥とした感じ」です。
「アルバトロス」では「シンプルさと美しさをキープしたまま味付けをしたような感じ」で、とても「おいしそう」です(?)
スクショ撮ったらなぜか「hulu」の広告が巨大化して「アルバトロス」のバランスが崩れちゃったけど、原因不明なので目をつむってください。
Xeoryの弱点。

ずっと「Xeory」を使っていたので、どうしても「Xeoryとアルバトロスを比べる形」になってしまいますが、ご了承ください。
ま、そうはいっても「Xeory」は無料で「アルバトロス」は有料だから、同じ視点で比べることはできませんけどね。
Xeoryの弱点
- プラグイン無しでは関連記事を表示することができない
- スマホではやや見づらい(主観です)
- 素の状態では色味がなく無味乾燥としている
「Xeory」の弱点を並べてみました。
が、無料テーマなのに「CTA」や「ランディングページ」を作成できたり、テーマ内のいたるところに「ヒント」が埋め込まれていて、ちょっと信じられないくらいに使いやすいという点はすばらしい。
これからWordPressでブログを始めるひとに、最初のWordPressテーマとしてぼくは「Xeory」をおすすめします。
ぼくがアルバトロスを購入した理由。

ぼくが有料WordPressテーマ「アルバトロス」を購入した理由を、まずはざっと紹介します。
- 有料テーマを使ってみたかった
- Xeoryでは「関連記事」が出せない
- Xeoryでは「スマホ表示」がちょっと見にくい
- CSSなどの知識に乏しいので簡単にカスタマイズできるテーマを使いたかった
主な理由は以上の4つです。
有料テーマを使ってみたかった。
といっても、とくに書くことはありません。まさしく「有料テーマを使ってみたかった」のです。
Xeoryに対する不満。
次の2つは「無料テーマXeoryへの不満」に関すること。無料のものにケチをつけるのもヘンですが。
「Xeory」のデザインはシンプルで見やすくてスキなんだけど、シンプルすぎる嫌いがあります。
とくに「プラグインを使わないと関連記事を表示させられない」のが個人的にきつかった。
タノブロは「ユーザー当たりのPV数」がすごく低いんです。
良いときで「1.4」くらいで、普段は「1.3」程度。
「70%の人が1ページしか見ずに帰ってしまう状態」と言えば、分かっていただけますか?
そんな事情もあって「記事の下」に「こんな記事もおすすめだよ」と「関連記事」を表示させたかったんですね。
これまではプラグインの「YARPP」というものを使って「関連記事」を表示させていました。
でも、プラグインでは自分の思うように関連記事を表示させられなかったんです。
まあ、ぼくの知識不足に起因してるんですけどね・・・
アルバトロスを使えば・・・

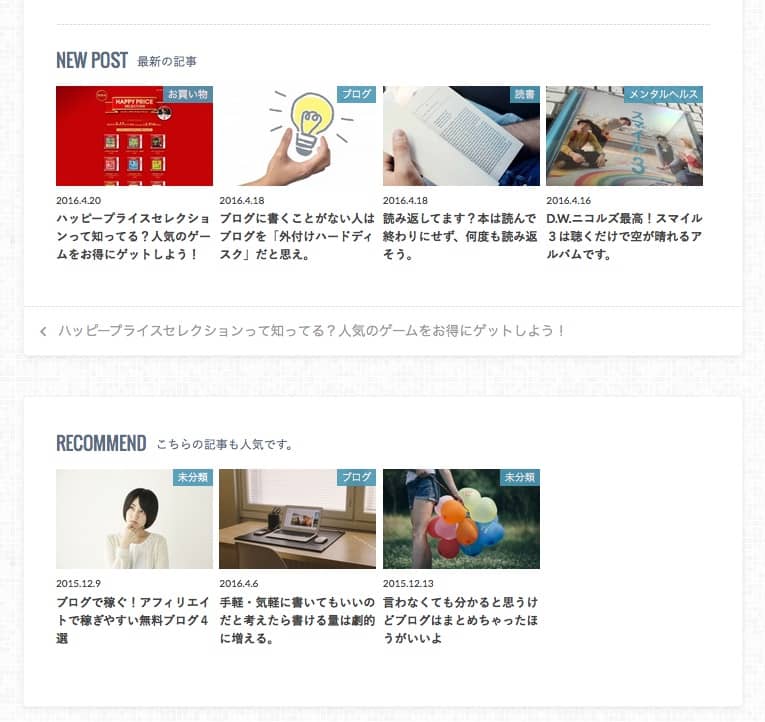
このとおり!
「アルバトロス」では、記事の下に「最新記事」と「関連記事」がデフォルトで表示されるようになっています。
サムネイルもついて、とても見やすいです。
スマホ表示でも見やすい!
簡単にカスタマイズできるテーマ。
「Xeoryに対する不満」で明らかになったように、ぼくにはCSSやHTMLの知識がありません!
まったくない、というワケじゃない・・・はず。
だから「カスタマイズが楽なテーマ」を使ってみたいという気持ちもあったんです。
「アルバトロス」では、さまざまな「ショートコード」が使えます。ショートコードというのは「簡単な呪文」です!
たとえば「過去記事」を紹介するとき・・・
こんな「呪文」を書くと、ウェブ上では・・・
こうなります。
過去記事へのリンクを作ることができました。
でも、ちょっと味気ないですよね。
もっとこう、サムネイルを表示させたり、その記事が投稿された日付を表示させたりしたい。
が、
そんな高度な呪文は唱えられない!
というときに、ショートコード(簡単な呪文)が使えます。
アルバトロスでは・・・
とやると・・・
こんなふうに表示されるんです!
と言いながら、初めてやるんだけどね・・・
便利なショートコードがたくさんあるのと、WordPressの管理画面で「テーマの編集」をしなくても多くのカスタマイズができること。
それが、ぼくがアルバトロスを購入した理由です。
あとがき

タノブロはまだ「Xeory」から「アルバトロス」へテーマを変更しただけに過ぎません。カスタマイズできる項目はたくさんあるし、ヘッダー画像など、準備しなくてはいけないものもあります。
それらの作業でアルバトロスに対する評価が変わることもあるでしょう。そのときにはまた記事にしますね。


コメント