どうも、黒井みなみ(@961373)です。
ぼくは現在Macを使用してブログを更新しています。記事を書きながら何度もプレビューするんだけど、プレビュー画面とエディタ画面を行ったり来たりで面倒だったんです。
そこでプレビュー機能のあるMarkdown(HTMLも使えるよ)エディタ「MacDown」を導入してみました。といってもそれは「2015年の話」なんだけどね! しばらく使ってみての感想をシェアします。
右手にプレビューを左手にエディタを

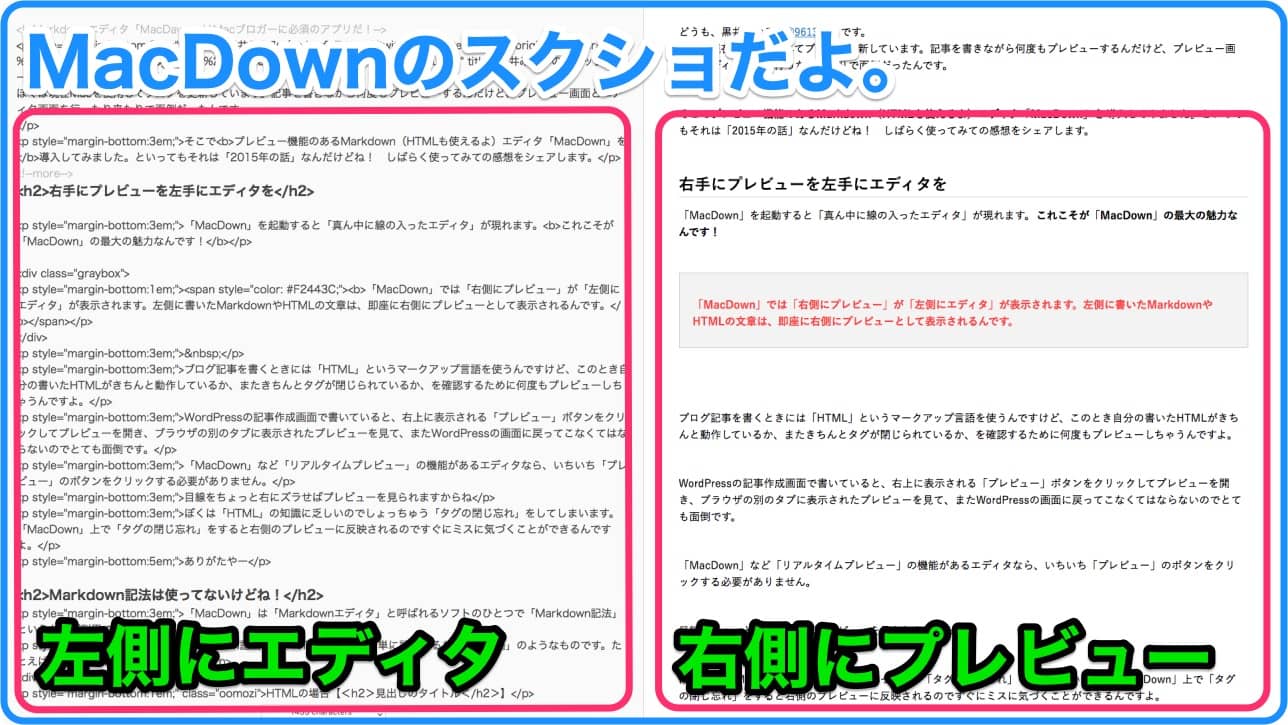
「MacDown」を起動すると「真ん中に線の入ったエディタ」が現れます。これこそが「MacDown」の最大の魅力なんです!

「MacDown」では「右側にプレビュー」が「左側にエディタ」が表示されます。左側に書いたMarkdownやHTMLの文章は、即座に右側にプレビューとして表示されるんです。
ブログ記事を書くときには「HTML」というマークアップ言語を使うんですけど、このとき自分の書いたHTMLがきちんと動作しているか、またきちんとタグが閉じられているか、を確認するために何度もプレビューしちゃうんですよ。
WordPressの記事作成画面で書いていると、右上に表示される「プレビュー」ボタンをクリックしてプレビューを開き、ブラウザの別のタブに表示されたプレビューを見て、またWordPressの画面に戻ってこなくてはならないのでとても面倒です。
「MacDown」など「リアルタイムプレビュー」の機能があるエディタなら、いちいち「プレビュー」のボタンをクリックする必要がありません。
目線をちょっと右にズラせばプレビューを見られますからね
ぼくは「HTML」の知識に乏しいのでしょっちゅう「タグの閉じ忘れ」をしてしまいます。「MacDown」上で「タグの閉じ忘れ」をすると右側のプレビューに反映されるのですぐにミスに気づくことができるんですよ。
ありがたやー
Markdown記法は使ってないけどね!

「MacDown」は「Markdownエディタ」と呼ばれるソフトのひとつで「Markdown記法」というものが利用できます。
Markdown記法とは「HTML」をより簡単に記述するための「略語」のようなものです。たとえば「見出し」を書きたいとき・・・
HTMLの場合【<h2>見出しのタイトル</h2>】
と、書く必要がありますが、Markdown記法では・・・
Markdown記法の場合【##見出しのタイトル】
これだけでいいんです。簡単だね。
ツールを使わずに「HTML」を書く場合「Markdown記法」が速くて良いんですが、いまは便利なツールがたくさんありますから、ぼくは「Markdown」は使っていません。
ぼくはMacアプリ「Dash」を使ってHTMLタグを「スニペット(ショートカット)」として登録しているので、HTMLでもMarkdownでも速度は変わらないんじゃないかなあ。
覚えるのが面倒、というのもあるけど。
ただしHTMLだとエディタ内がごちゃごちゃしちゃうのがMarkdownだとスッキリするというのはちょっと良いなと思います。
あとがき

書いていると「Markdown記法も覚えようかしら」なんて思ってしまうけど、そもそもHTMLさえ習得できていないことを忘れてはいないか?
有名なブロガーさんはどうやって記事を書いているんだろう、と疑問を抱く今日このごろ。知識に乏しいというのは弱点でしかないなあ。勉強しよう。そうしよう。


コメント
[…] ・Markdownエディタ「MacDawn」はMacブロガーに必須の無料アプリだ! […]