まいど。
黒井です。
WordPressでブログを書いていると「さっきの『見出し部分』に移動するリンクを作りたい」ということがあるかと思います。
この記事では、WordPressの新エディタ「グーテンベルク」における「記事内の見出し部分へのリンク(ページ内リンク)の作り方」について解説します。
ついでにWordPressブログの記事内に「目次」を表示する方法についても・・・
WordPressブログで記事内の見出しにページ内リンクを貼る方法
WordPressの新エディタ「グーテンベルク」における「記事内の見出し部分へのリンク(ページ内リンク)の作り方は・・・
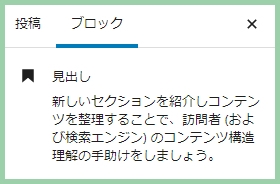
- 移動先となる【見出しブロック】の設定を開く
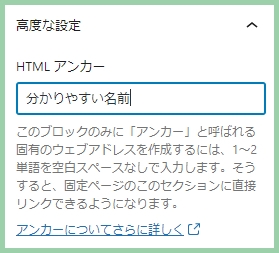
- 【高度な設定】にある「HTMLアンカー」を設定する
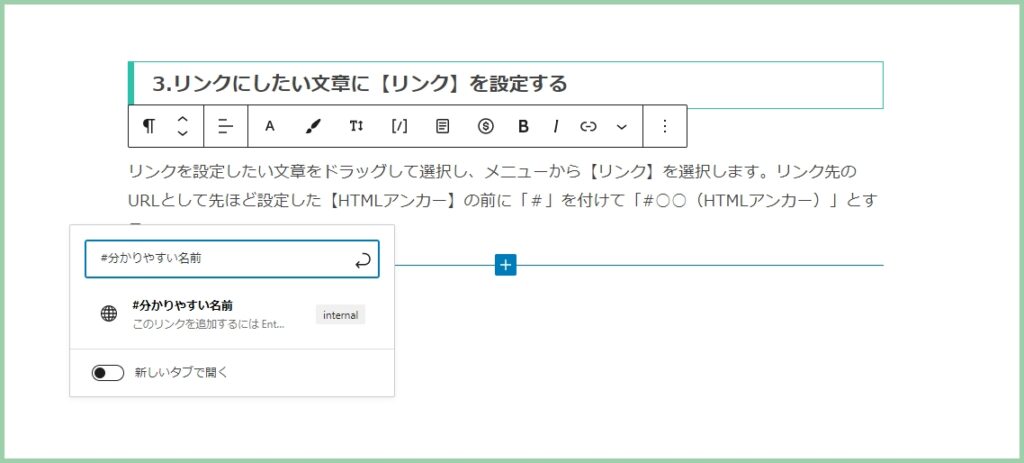
- リンクにしたい文章に【リンク】を設定する
以上の3ステップ。
1.移動先となる【見出しブロック】の設定を開く
ページ内リンクの移動先となる【見出しブロック】にカーソルを合わせた状態で、エディタ右上の「歯車ボタン」をクリックし、右カラムを表示させる(最初から右カラムが開かれている場合は不要)。
2.【高度な設定】にある「HTMLアンカー」を設定する
右カラムの一番下にある【高度な設定】を開き、【HTMLアンカー】に適当な名前を入力します。HTMLアンカーに入力した名前を元にリンクを貼るので分かりやすい名前を付けるのが良い。
3.リンクにしたい文章に【リンク】を設定する
リンクを設定したい文章をドラッグして選択し、メニューから【リンク】を選択します。リンク先のURLとして先ほど設定した【HTMLアンカー】の前に「#」を付けて「#○○(HTMLアンカー)」とする。
これで見出しへのリンク(ページ内リンク)完成です。
旧エディタから新エディタ「グーテンベルク」に変わり、見出しへのリンク(ページ内リンク)の設定の仕方も変わりましたが、覚えてしまえば簡単ですね。
WordPressブログに目次を作りたい場合は「プラグイン」を導入するのが早い
この記事の趣旨とは違いますが、同じ「ページ内リンク」である「記事の目次」について、サラッと解説します。
WordPressブログで「目次」を表示させたい場合は、いちいちページ内リンクを貼るより最初から目次の機能があるテーマ(無料ならCocoonなど)を使用するか、プラグインを導入してしまうのが早くて正確です。
目次を追加するプラグインの定番を紹介します。
目次なら「Table Of Contents Plus」
もっとも多くのユーザーに利用されている目次プラグインは「Table Of Contents Plus」ではないかと思います。
「Table Of Contents Plus」を導入すれば、新規記事はもちろん、過去記事にも自動で「目次」が付くのでお手軽です。
オプションも充実しており・・・
- 記事中のどこに目次を入れるか
- 目次を表示する条件(見出しが○個以上あるなど)
- コンテンツタイプごとの表示/非表示
- 階層表示
- 番号の振り分け
- 見た目のカスタマイズ
などなど、かなり自由度が高いです。
Table Of Contents Plusの導入方法
導入方法は他のプラグインと同様です。
- WordPress ダッシュボードの左カラムにある【プラグイン】をクリック
- 【新規追加】をクリック
- 画面右に表示される検索窓に「Table Of Contents Plus」と入力して検索
- Table Of Contents Plusの【今すぐインストール】をクリック
- インストールが済んだら【Activate/有効化】をクリック
以上の手順でインストールできます。
とくに設定をしなくても新規記事、過去記事に目次が表示されます。
WordPressブログで記事内の見出しにページ内リンクを貼る方法、まとめ
WordPressの新エディタ「グーテンベルク」における「記事内の見出し部分へのリンク(ページ内リンク)の作り方は・・・
- 移動先となる【見出しブロック】の設定を開く
- 【高度な設定】にある「HTMLアンカー」を設定する
- リンクにしたい文章に【リンク】を設定する
以上の3ステップでした。
覚えてしまえば簡単だけど、そんなに多用するものでもないからこうして記事にしていたりします笑
ついでに解説した「目次の作り方」は・・・
- WordPressで目次を作りたいならプラグインが良い
- 目次なら「Table Of Contents Plus」
- 導入方法は普通のプラグインと同じ
こんな感じでした。
まとめ方が雑なのは「ついで」という体だからであり、面倒くさいからではない。
決して。
WordPressやるなら「エックスサーバー」がベスト
WordPressでブログを始めたいけどレンタルサーバーのこととかよく分からない。
そんな方には「エックスサーバー」がオススメです。
黒井も使っているエックスサーバーは、多くの方が利用しているため、分からないことがあっても「ググって解決」することが容易となっています。
サーバーのことが分からなくてもとりあえず「ググれる」なら、エックスサーバーを選ぼう。






コメント